
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
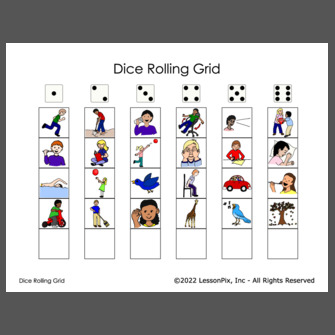
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/21270716/Fall' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Dice Rolling Grid' src='https://lessonpix.com/actionshots/cover/21270716/335/Fall.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/21270716/Fall' style='display: block;'>Dice Rolling Grid</a></div><div style='font-size: 12px;'><p>Roll the dice, have the child chose a picture in the column that they roll. For instance they roll a 2, so they choose a picture from the column below the 2 dice. The therapist can prompt with, "Who is ... running/brushing etc.?" or "What is happening in the picture?" or whatever you like. After the child says their sentence, with what ever prompts are required, the child enters their own initials on the picture. It is the next persons turn. Who ever gets 1 picture in each column first is the winner!</p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/abxslp'>By abxslp at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/21270716/Fall' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Dice Rolling Grid' width='180' height='180' src='https://lessonpix.com/actionshots/cover/21270716/335/Fall.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/21270716/Fall' style='display: block;'>Dice Rolling Grid</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/abxslp'>By abxslp at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/21270716/Fall' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Dice Rolling Grid' src='https://lessonpix.com/actionshots/cover/21270716/335/Fall.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/abxslp'>By abxslp at LessonPix.com</a></div></div>

 Load All
Load All






























 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest